
[NGUI] Labelのフォントを文字数に関係なく綺麗に揃える
NGUIのラベルを使用して、よくあるキャラクターの説明文のような見栄えにする方法。
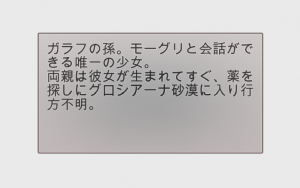
こういうやつ。
以下の順序で設定していく。
- Labelを作成
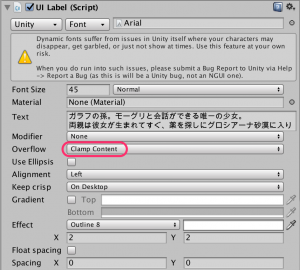
- フォントを設定
- OverflowをClampContentにする
- AlignmentをLeftにする
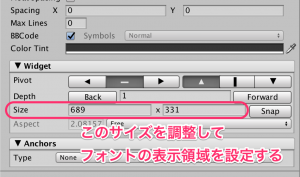
- WidgetのPivotで上端揃えにする
- WidgetのSizeを表示領域のサイズに調整する
- Fontの大きさを調整する
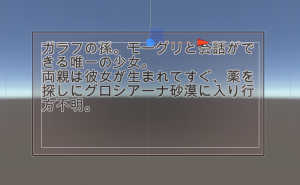
設定すると、Sceneビューではこうなる。
重要なのはClamp Contentを設定すること。
これにより文字数によらずフォントの大きさを維持したまま自動で改行を行ってくれる。
ただ、これは上の画像の白い枠線がそうだがWidgetのSizeを表示したい領域に合わせて調整することで機能する。
なので最終的には6と7の作業を繰り返して見栄えを調整することになるだろう。